簡易な技術ドキュメントをHugoで書くと便利だった
サンプルコードのドキュメントをHugoで書いてサンプルコードと一緒に配ったら便利そうだったのでやってみた。
やりたいこと
仕事で他社さんにサンプルコードとドキュメントをセットでお渡ししたいのだけど社では GitHub Enterprise を使っているのでリポジトリを直接見ていただくことが難しいケースがある。
規模が大きいプロジェクトならSphinx使うと(やる気次第で)いくらでも綺麗なドキュメントが書けそうではあるけど、規模がそれほどじゃないうちはサクッと Markdown で書いて、でもソースコードとドキュメントが整合性取れててほしいという気持ちになる。
(今はSphinx も Markdown で書けるそうだ、最近知った)
そもそも(私は)ドキュメント書きたくないので、できるだけスクリプトの提供やソースコードコメントで賄って文章量は最小限に抑えたいというモチベーションもあった。
そこで以下のような作戦を考えた。
さくせん
- ドキュメントは Hugo でプレビューしながら Markdown で書く
- 生成した HTML は
/docsディレクトリに突っ込む - 社内向けには GitHub Pages で master の HEAD をホスティングする
- 社外向けには最新リリースのアーカイブを提供する
プレビューできるから書くの楽だし、tag 打てるからソースコードとドキュメントの整合性も取りやすい。きっと便利!
できたもの
- リポジトリ: https://github.com/mazgi/example-document-with-hugo
- GitHub Pages: https://mazgi.github.io/example-document-with-hugo/index.html
テーマはこちらを使わせていただいた。
サイドバーでエントリが一覧できて技術ドキュメントらしさがある。
https://github.com/vjeantet/hugo-theme-docdock
工夫
- 以下で生成した HTML 内のリンクが
/からの相対 PATH になるふいんき(ちゃんと調べていない)baseURL = "/"relativeURLs = trueuglyurls = true
- theme の指定
|
|
また、この設定ファイルとドキュメントのソースコード(Markdown 他)を /docs.source に置き、 publishDir = "../docs" と設定することでリポジトリの root にあまりファイルを置かないようにしている。
これはこのリポジトリにサンプルコードも同居する想定であり、root にファイルが増えて見通しがわるくなることを避けるため。
HTML を生成して commit して push して tag を打ったものがこちら。
https://github.com/mazgi/example-document-with-hugo/releases/tag/v0.0.1
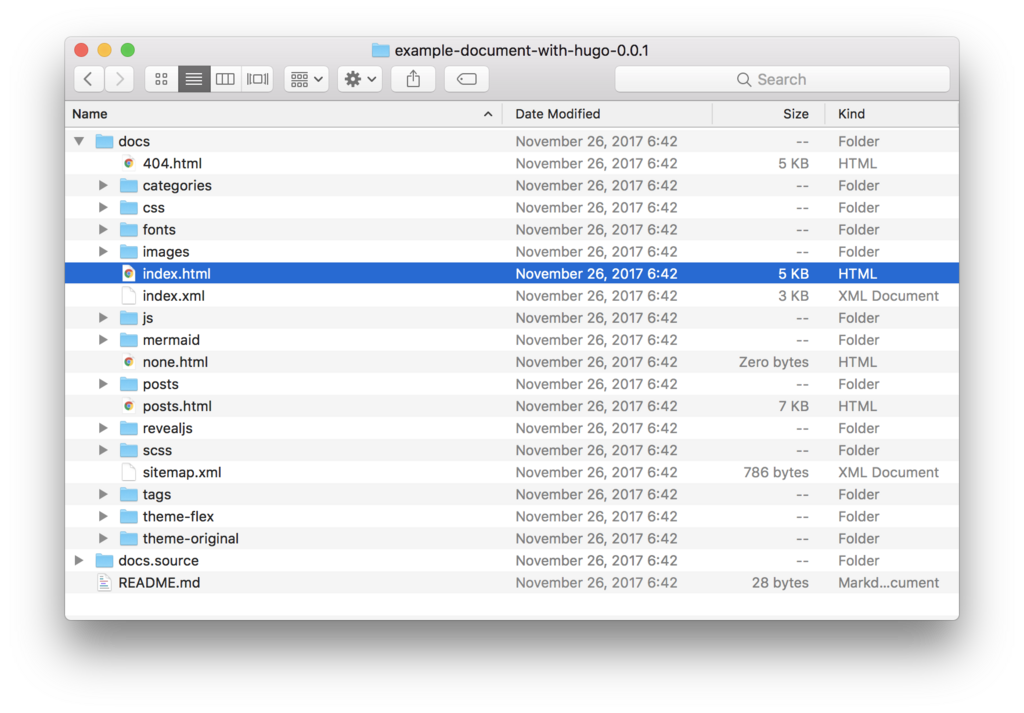
アーカイブをダウンロードして手元で開くとこんな感じで index.html が見える。
アーカイブファイルにも展開後のディレクトリにもバージョンナンバーが含まれわかりやすい。

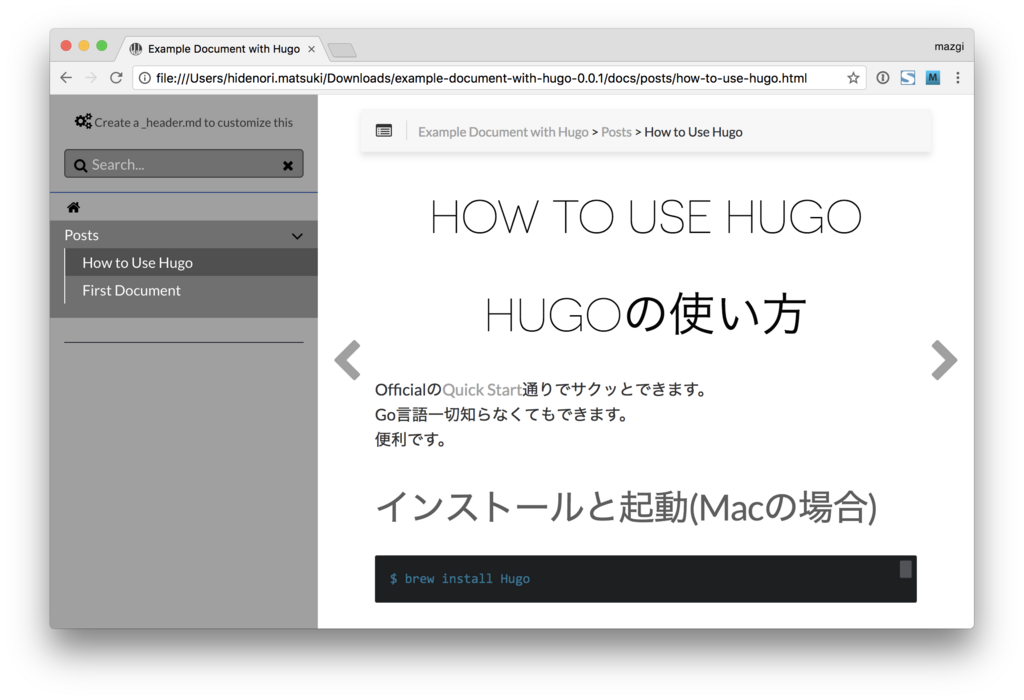
index.html もリンク先のドキュメントもブラウザで表示できる。便利。