このWebサイトの見た目をちょっとまともにした
この Web サイト( https://mazgi.github.io/ )は専用の Hugo テーマで公開しているのだけど色々基本的なところが足りていなかったので直した。
一覧ページ(list.html)
Hugo テーマの場合、一覧ページのテンプレートは layouts/_default/list.html という PATH で作る。
なお TOP ページは layouts/index.html という PATH でテンプレートを作っておくとそちらが適用されるが、このサイトの場合は特に TOP ページだけに載せたいものがないので、TOP ページと一覧ページは同じテンプレートを使っている。
これまでの一覧ページ。

before
かろうじてサイドバー(右)に記事一覧、左側には全記事の本文がすべて表示されるというつらい構成だった。
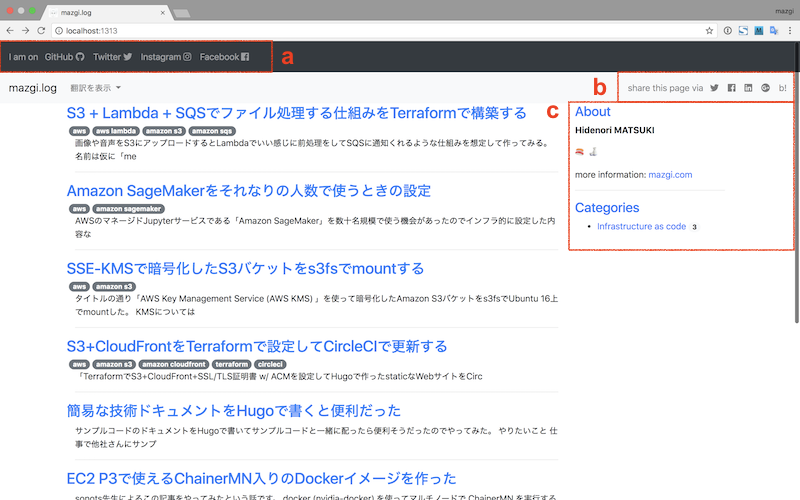
それをこうした。

after
左側に記事一覧をタイトル/タグ/サマリと共に表示し、見えていないがページングもした。
(おそろしいことにこれまでページングしていなかった)
a) 用意だけして使っていなかったナビゲーションバー(黒)に SNS アカウントのリンクを表示できるようにした。
config.toml にこんな感じで書くと表示される。
[params.sns]
github = "megu_shinonome"
twitter = "_KaguyaLuna"
instagram = "SIROyoutuber"
b) シェアボタンもナビゲーションバーに合わせてかわいくした。Font Awesome、ほんと最高!
c) サイドバーをちゃんと partial として作った。
上から順に、
/aboutのサマリを表示する- (単一ページであれば)その記事のタグ一覧を表示する
- カテゴリ一覧を表示する
ようにしている。
うん、それっぽくなった(気がする)。
単一ページ(single.html)
記事本文等の単一ページのテンプレートは layouts/_default/single.html という PATH で作る。
まず、これまでのページ。

before
恐ろしいことに他の記事へ移動できるリンクが一切ない。
私はどれだけ直帰率を高めたいのだろうか?
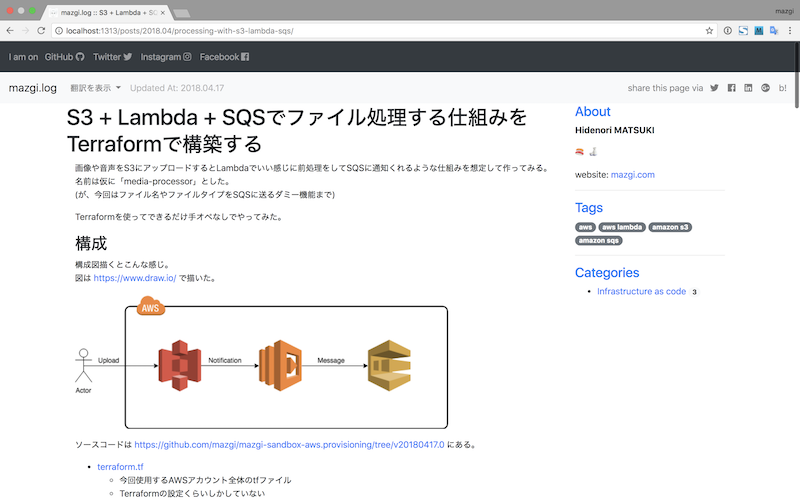
サイドバーを作ったので読むだけでこうなった。

after
タグから関連記事を辿れるので少しはマシになった気がする。
本当は関連記事へのリンクなどを表示するといいのだろうな、とは思う。
…ま、そのうちに。。
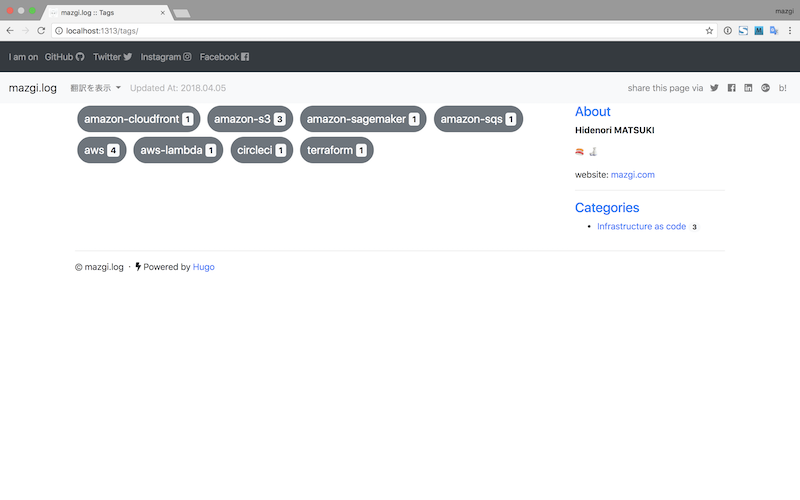
タグ一覧
前述の通りタグをちゃんと使っていくことにしたので、これまで書いた記事にタグを追加してタグ一覧も表示できるようにした。

Hugo 上でタグ、カテゴリなどは Taxonomy といって実は区別されていないらしい。
ともかくタグの一覧が表示できれば十分なので /layouts/_default/terms.html を以下のような内容で作った。
ドキュメントはこちら
{{ partial "header.html" . }}
<div class="row">
<div class="col-lg-9">
{{ $plural := .Data.Plural }}
{{ range $key, $value := .Data.Terms }}
<a class="m-1 btn btn-lg btn-secondary badge-pill" href="{{ "/" | relLangURL}}{{ $plural }}/{{ $key | urlize }}">
{{ $key }}
<span class="badge badge-light">{{ len $value }}</span>
</a>
{{ end }}
</div>
<div class="col-lg-3">
{{ partial "sidebar.html" . }}
</div>
</div>
{{ partial "footer.html" . }}
そして config.toml に Taxonomy について以下のように書き、
[taxonomies]
category = "categories"
tag = "tags"
記事の Markdown ソースファイルの先頭に以下のように書くとタグ一覧が更新される。
---
title: "このWebサイトのデザインをちょっとまともにした"
date: 2018-05-06T21:04:37+09:00
categories: ["static website"]
tags:
[
"github",
"github pages",
"hugo",
"hugo theme",
"web desing",
"bootstrap",
"bootstrap 4",
]
---
以上、自分でスクラッチで作ったテーマにしてはだいぶまともになって来た気がする。
画像の表示やモバイル対応等まだまだ課題があるので少しずつ手を入れていきたい。
Hugo の機能とカスタマイズ性と必要な手間のバランスには今のところ満足 🙏